Contents
Container Settings
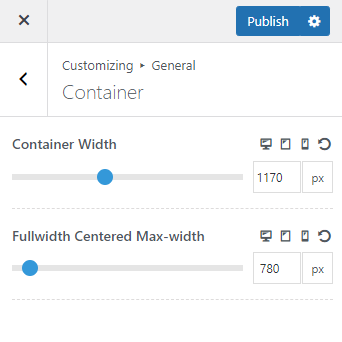
A container is an element that holds all your site contents. You can access the Container Settings via Admin Dashboard > Appearance > Customize > General Settings > General > Container.
The following are the settings that you can use to manage your site container.

Container Width – You can set the site container width for different devices via this option.
Fullwidth Centered Max-width – This setting sets the container width for a full-width centered layout.
Sidebar Settings
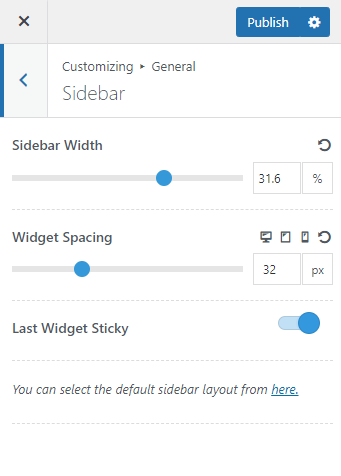
You can access the Sidebar Settings via Admin Dashboard > Appearance > Customize > General Settings > General > Sidebar.
The following are the settings that you can use to manage the sidebar layout of your website.

Sidebar Width – Set a value for the sidebar width.
Widget Spacing – Set a value for the spacing between the sidebar widgets.
Last Widget Sticky – Enable this option to apply sticky widget effect to the last widget in the sidebar.
Button Settings
You can set styling for all the buttons to be used on your website via Admin Dashboard > Appearance > Customize > General Settings > General > Button.
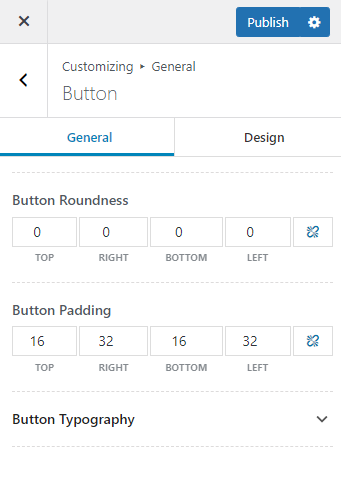
General Setting

The following are the General settings that you can use to manage the button layout of your website.
Button Roundness – Set values for the button radius.
Button Padding – Set padding value for the button.
Button Typography – You can configure the typography settings for the button text via this setting.

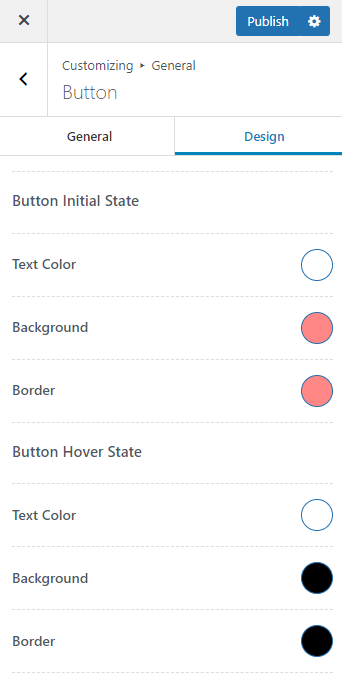
Design Setting

The following are the Design settings that you can use to manage the button layout of your website.
Button Initial State: Here you can select the text, background and border color for the button on initial state.
Button Hover State: Here you can select the text, background and border color for the button on hover state.
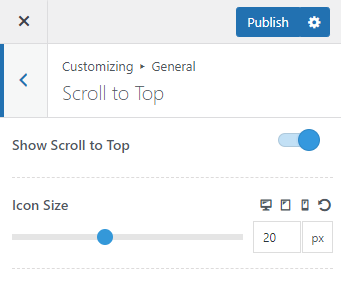
Scroll to Top Settings
You can configure the Scroll to Top Settings on your website via Admin Dashboard > Appearance > Customize > General Settings > General > Scroll To Top.

Show Scroll to Top: Enable this option to display the Scroll to Top button.
Icon Size: This option is only visible when the Show Scroll to Top option is enabled. You can select the icon size for the Scroll to Top button here.
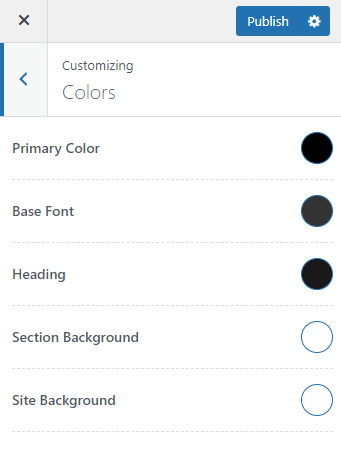
Colors Settings
You can select colors for different elements of your website via the Colors Settings. For this, navigate to Admin Dashboard > Appearance > Customize > General Settings > Colors.

Primary Color: Select the Primary color for your website.
Base Font: Select a color for all the general site text.
Heading: Select a color for all the site headings.
Section Background: Select a color to apply in some specific background settings in the theme.
Site Background: Select a background color to apply for the entire website.
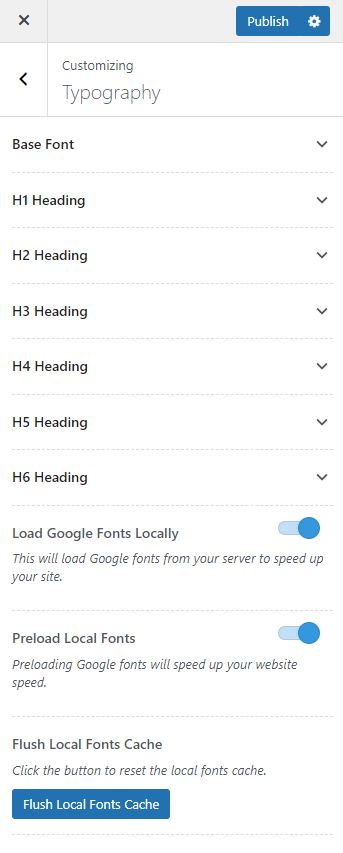
Typography Settings
The Typography settings allow you to select font-family, variants, font-size, line-height, letter-spacing, font-weight and capitalization type for the different types of texts used on your website.
You can access the Typography Settings via Admin Dashboard > Appearance > Customize > General Settings > Typography.

Base Font – You can select the Base font family and settings for your website here.
Headings – The typography settings selected for this text type applies to the site headings.
Load Google Fonts Locally – Enable this option to load Google Fonts from your server. This will help to speed up your website.
Preload Local Fonts – Enable this option to activate preloading of Google Fonts.
Flush Local Fonts Cache – Click on the Flush Local Fonts Cache button to clear the local fonts cache.
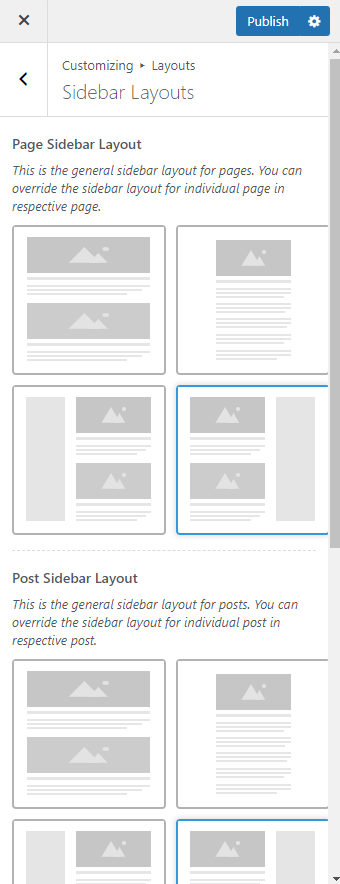
Layouts Settings
You can set the default sidebar layout, sidebar layout for pages and sidebar layout for posts of your website via this setting.
You can access the Layouts Settings via Admin Dashboard > Appearance > Customize > General Settings > Layouts.

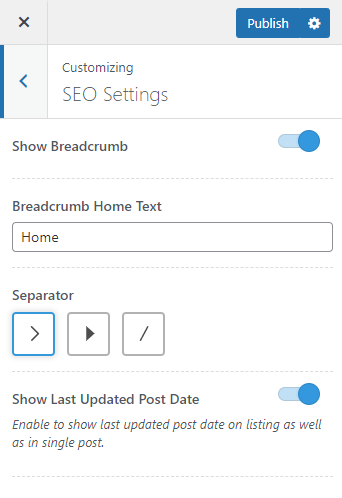
SEO Settings
The SEO settings comprises of the Breadcrumb setting and Post Date setting for the website. You can access it via Admin Dashboard > Appearance > Customize > General Settings > SEO Settings.

Show Breadcrumb: Enable this option to display breadcrumb on your website.
Breadcrumb Home Text: Enter the text with which you want to represent the Homepage on the breadcrumb.
Separator: Select the type of separator that you prefer.
Show Last Updated Post Date: Enable this option to display the date when a post was last updated. When you enable this, Google can read the post updated date and index your latest content.
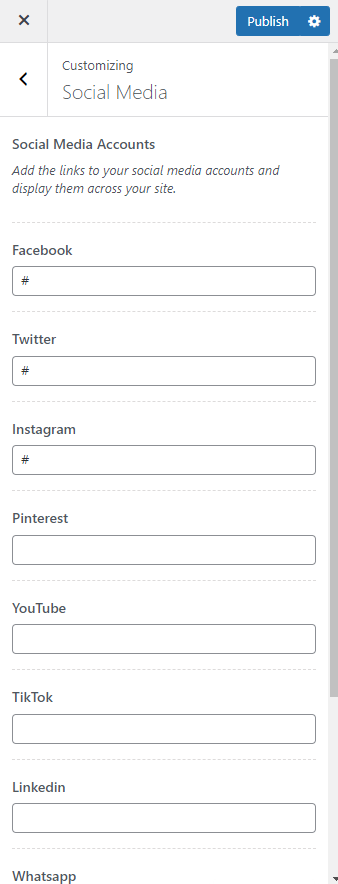
Social Media Settings
You can set your social network accounts via Admin Dashboard > Appearance > Customize > General Settings > Social Media.

You can enable and add social media icons to display on the site header via Social Media Settings provided under the Main Header Settings. These icons will then automatically be linked to the social network accounts entered via the Social Media Settings.
Instagram Settings
You will need to install and activate the BlossomThemes Social Feed plugin for using this setting.
The Instagram Settings are accessible via Admin Dashboard > Appearance > Customize > General Settings > Instagram Settings.

Here, you can enable the Instagram Section to display the Instagram Section on the homepage of your website.
Updated on